Creating Blueprints
A blueprint is a model of the application’s topology and its operations implementation.
Managing the Blueprint Canvas
You add and move node types on the canvas using drag and drop actions. The buttons on the top right of the canvas assist you in creating and viewing the topology.
 Enables you to zoom in.
Enables you to zoom in.
 Enables you to zoom out.
Enables you to zoom out.
 Enables you to center the topology.
Enables you to center the topology.
 Enables you to switch to drag canvas mode.
Enables you to switch to drag canvas mode.
 Enables you to switch to drag to select mode.
Enables you to switch to drag to select mode.
 Enables you to group the nodes that you selected.
Enables you to group the nodes that you selected.
Using and Managing Stencils
Cloudify Composer includes built-in node types, but you can also import your own. Click the Plugins node from Project View pane and select one of the following options:
- Click Add from catalog and select a Cloudify plugin.
- Click Add from URL and specify a URL that you want to add, and click Add.
After you have imported a stencil plugin, it appears in the Plugins list. The imported node types appear in your Stencils catalog. Each type is displayed with an icon that is derived from its parent type.
Adding Nodes to a Blueprint
Select the node type that you require to add to the blueprint and drag it from the Stencil catalog to the canvas.
Cloudify Composer only allows you to perform valid actions.
Editing a Node
Double-click the node to display the node property panel. It includes the following components:
- Node Name - The name must be unique.
- Clone (button) - This operation clones the node.
- Delete (button) - This operation cannot be reversed. When you delete a node that is connected to other nodes, the relationship connecting the deleted node is also deleted.
- Node Type - Type of the node.
- Number of Instances - Unless otherwise stated, the number of set node instances is 1.
- Properties - The properties that you see are dependent on the node type.
- Interfaces - The interface properties are dependent on the node type. They enable you to specify the implementation for every stage of the node lifecycle. You can reference external plugin implementation for the interface, and also define the list of inputs.
- Relationships - Relationships are only displayed for nodes that are connected to other nodes.
To close the panel, press Esc or click the close window icon on the top-right corner.
Node Relationships
To define a relationships between nodes, where the connector icon is displayed, draw a connecting line from the edge of one node type to the edge of another. Note that the connector icons show either relationships in or relationships out of a node type. You can pull the relationship line so that it is displayed in the topology according to your preferences.
Double-click a relationship to display its properties for editing and configuring the relationship parameters.
Network Types
- Adding Virtual IP To define IP components, drag the relevant icon to the topology canvas then select the node to which you want to add the IP.
- In the properties panel, click Network.
- Under the Virtual IPs section, click Add virtual IP.
- Select the required virtual IP from the dropdown list. The IP component is added to the node’s VNIC area.
- Removing Virtual IP To remove a virtual IP associated with a node, select the node from which you want to remove the virtual IP.
- In the properties panel, click Network.
- Under the Virtual IPs section, locate the virtual IP to remove.
- Click the X button next to its name to delete the IP. You can also delete a virtual IP from the canvas by selecting it and clicking Delete in the properties panel. It is removed from all nodes on which it was configured.
- Adding Security Groups To define a security group drag the relevant stencil to the topology canvas then click the node to add to the security group.
- In the properties panel, click Network.
- Under the security groups section, click Add security group.
- Select the security group to add from the dropdown list.
- Removing Security Groups To remove a security group associated with a node, click the node from which you want to remove the security group.
- In the properties panel, click Network.
- Under the Security Groups section, locate the security group to remove.
- Click on the X button next to its name to remove the group. You can also delete a security group from the canvas by selecting it and clicking Delete in the properties panel. It is removed from all nodes on which it was configured.
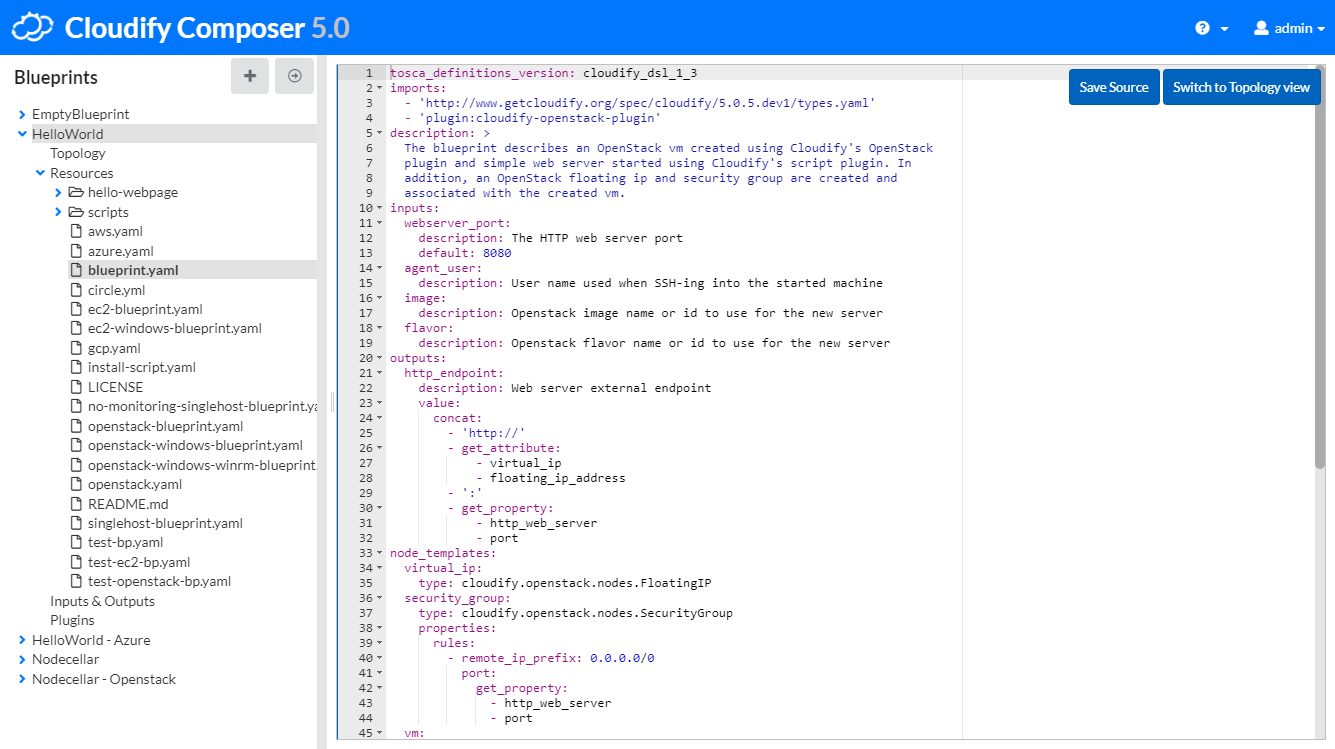
Source View
Source view provides a representation of the generated TOSCA code behind the application modeling. To open source view expand Resources node and select your blueprint’s main blueprint file.

It works two ways:
-
Allows to see the currently generated blueprint based on all of the user inputs: - TOSCA definitions version - imports - blueprint description - inputs and outputs - custom node/relationship types created by user - nodes added to topology, including their properties, interfaces, network configuration and relationships between nodes
-
Provides a possibility to edit or paste the blueprint source code directly. Composer will parse it and reflect in the UI accordingly.
To save a modified source press the Save Source button in the top right corner of the editor. Composer will then run a 2-step validation:
- Syntax of your source code
- Cloudify DSL rules validation
To switch to topology view press the Switch to Topology view button in the top right corner of the editor. Please note this button is available only for main blueprint file and is absent for other files.
<div class="panel panel-primary panel-warning">
<div class="panel-heading">Warning</div>
<div class="panel-body">
If you write some illegal code, it will either not be reflected in the topology and anywhere in the Composer or will throw an error.